Daftar Kode Warna HTML dan CSS Lengkap dengan Contoh Penggunaannya
Kode warna HTML merupakan bagian penting dalam proses desain dan pengembangan web. Menggunakan kode-kode ini, Anda bisa menentukan warna untuk berbagai elemen visual secara lebih tepat dan konsisten.
Bagi web developer, desainer, dan siapa pun yang membuat konten digital, kode ini hampir tidak terpisahkan dari pekerjaan sehari-hari. Baik untuk membuat website HTML, mendesain gambar, maupun mengerjakan presentasi, hasil pekerjaan Anda bisa lebih profesional dengan memahami kode warna ini.
Tak perlu jauh-jauh mencari, karena kami sudah menyiapkan daftar kode warna HTML di artikel ini yang bisa Anda jadikan panduan. Kami juga akan menjelaskan jenis warna digital yang ada saat ini, serta membagikan contoh penggunaannya. Yuk, scroll ke bawah!
Daftar Kode Warna HTML dan CSS
Di bawah ini adalah tabel lengkap yang mencantumkan semua daftar kode warna HTML beserta warna HEX dan RGB yang terkait.
| Hasil | Kode Warna HTML | Kode Hex | Kode RGB |
|---|---|---|---|
| Black | #000000 | rgb(0, 0, 0) | |
| White | #FFFFFF | rgb(255, 255, 255) | |
| Red | #FF0000 | rgb(255, 0, 0) | |
| Lime | #00FF00 | rgb(0, 255, 0) | |
| Blue | #0000FF | rgb(0, 0, 255) | |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) | |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) | |
| Aqua | #00FFFF | rgb(0, 255, 255) | |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) | |
| Azure | #F0FFFF | rgb(240, 255, 255) | |
| Beige | #F5F5DC | rgb(245, 245, 220) | |
| Bisque | #FFE4C4 | rgb(255, 228, 196) | |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) | |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) | |
| Brown | #A52A2A | rgb(165, 42, 42) | |
| BurlyWood | #DEB887 | rgb(222, 184, 135) | |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) | |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) | |
| Chocolate | #D2691E | rgb(210, 105, 30) | |
| Coral | #FF7F50 | rgb(255, 127, 80) | |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) | |
| Cornsilk | #FFF8DC | rgb(255, 248, 220) | |
| Crimson | #DC143C | rgb(220, 20, 60) | |
| Cyan | #00FFFF | rgb(0, 255, 255) | |
| DarkBlue | #00008B | rgb(0, 0, 139) | |
| DarkCyan | #008B8B | rgb(0, 139, 139) | |
| DarkGoldenRod | #B8860B | rgb(184, 134, 11) | |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) | |
| DarkGreen | #006400 | rgb(0, 100, 0) | |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) | |
| DarkMagenta | #8B008B | rgb(139, 0, 139) | |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) | |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) | |
| DarkOrchid | #9932CC | rgb(153, 50, 204) | |
| DarkRed | #8B0000 | rgb(139, 0, 0) | |
| DarkSalmon | #E9967A | rgb(233, 150, 122) | |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) | |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) | |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) | |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) | |
| DarkViolet | #9400D3 | rgb(148, 0, 211) | |
| DeepPink | #FF1493 | rgb(255, 20, 147) | |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) | |
| DimGray | #696969 | rgb(105, 105, 105) | |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) | |
| FireBrick | #B22222 | rgb(178, 34, 34) | |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) | |
| ForestGreen | #228B22 | rgb(34, 139, 34) | |
| Fuchsia | #FF00FF | rgb(255, 0, 255) | |
| Gainsboro | #DCDCDC | rgb(220, 220, 220) | |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) | |
| Gold | #FFD700 | rgb(255, 215, 0) | |
| GoldenRod | #DAA520 | rgb(218, 165, 32) | |
| Gray | #808080 | rgb(128, 128, 128) | |
| Green | #008000 | rgb(0, 128, 0) | |
| GreenYellow | #ADFF2F | rgb(173, 255, 47) | |
| HoneyDew | #F0FFF0 | rgb(240, 255, 240) | |
| HotPink | #FF69B4 | rgb(255, 105, 180) | |
| IndianRed | #CD5C5C | rgb(205, 92, 92) | |
| Indigo | #4B0082 | rgb(75, 0, 130) | |
| Ivory | #FFFFF0 | rgb(255, 255, 240) | |
| Khaki | #F0E68C | rgb(240, 230, 140) | |
| Lavender | #E6E6FA | rgb(230, 230, 250) | |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) | |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) | |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) | |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) | |
| LightCoral | #F08080 | rgb(240, 128, 128) | |
| LightCyan | #E0FFFF | rgb(224, 255, 255) | |
| LightGoldenRodYellow | #FAFAD2 | rgb(250, 250, 210) | |
| LightGray | #D3D3D3 | rgb(211, 211, 211) | |
| LightGreen | #90EE90 | rgb(144, 238, 144) | |
| LightPink | #FFB6C1 | rgb(255, 182, 193) | |
| LightSalmon | #FFA07A | rgb(255, 160, 122) | |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) | |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) | |
| LightSlateGray | #778899 | rgb(119, 136, 153) | |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) | |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) | |
| LimeGreen | #32CD32 | rgb(50, 205, 50) | |
| Linen | #FAF0E6 | rgb(250, 240, 230) | |
| Magenta | #FF00FF | rgb(255, 0, 255) | |
| Maroon | #800000 | rgb(128, 0, 0) | |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) | |
| MediumBlue | #0000CD | rgb(0, 0, 205) | |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) | |
| MediumPurple | #9370DB | rgb(147, 112, 219) | |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) | |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) | |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) | |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) | |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) | |
| MidnightBlue | #191970 | rgb(25, 25, 112) | |
| MintCream | #F5FFFA | rgb(245, 255, 250) | |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) | |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) | |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) | |
| Navy | #000080 | rgb(0, 0, 128) | |
| OldLace | #FDF5E6 | rgb(253, 245, 230) | |
| Olive | #808000 | rgb(128, 128, 0) | |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) | |
| Orange | #FFA500 | rgb(255, 165, 0) | |
| OrangeRed | #FF4500 | rgb(255, 69, 0) | |
| Orchid | #DA70D6 | rgb(218, 112, 214) | |
| PaleGoldenRod | #EEE8AA | rgb(238, 232, 170) | |
| PaleGreen | #98FB98 | rgb(152, 251, 152) | |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) | |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) | |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) | |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) | |
| Peru | #CD853F | rgb(205, 133, 63) | |
| Pink | #FFC0CB | rgb(255, 192, 203) | |
| Plum | #DDA0DD | rgb(221, 160, 221) | |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) | |
| Purple | #800080 | rgb(128, 0, 128) | |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) | |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) | |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) | |
| Salmon | #FA8072 | rgb(250, 128, 114) | |
| SandyBrown | #F4A460 | rgb(244, 164, 96) | |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) | |
| SeaShell | #FFF5EE | rgb(255, 245, 238) | |
| Sienna | #A0522D | rgb(160, 82, 45) | |
| Silver | #C0C0C0 | rgb(192, 192, 192) | |
| SkyBlue | #87CEEB | rgb(135, 206, 235) | |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) | |
| SlateGray | #708090 | rgb(112, 128, 144) | |
| Snow | #FFFAFA | rgb(255, 250, 250) | |
| SpringGreen | #00FF7F | rgb(0, 255, 127) | |
| SteelBlue | #4682B4 | rgb(70, 130, 180) | |
| Tan | #D2B48C | rgb(210, 180, 140) | |
| Teal | #008080 | rgb(0, 128, 128) | |
| Thistle | #D8BFD8 | rgb(216, 191, 216) | |
| Tomato | #FF6347 | rgb(255, 99, 71) | |
| Turquoise | #40E0D0 | rgb(64, 224, 208) | |
| Violet | #EE82EE | rgb(238, 130, 238) | |
| Wheat | #F5DEB3 | rgb(245, 222, 179) | |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) | |
| Yellow | #FFFF00 | rgb(255, 255, 0) | |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
Variasi Warna Merah dan Pink
Berikut adalah variasi warna HTML merah yang bisa Anda gunakan:
| Hasil | Kode Warna HTML | Kode HEX | Kode RGB |
|---|---|---|---|
| IndianRed | #CD5C5C | 205, 92, 92 | |
| LightCoral | #F08080 | 240, 128, 128 | |
| Salmon | #FA8072 | 250, 128, 114 | |
| DarkSalmon | #E9967A | 233, 150, 122 | |
| LightSalmon | #FFA07A | 255, 160, 122 | |
| Crimson | #DC143C | 220, 20, 60 | |
| Red | #FF0000 | 255, 0, 0 | |
| Firebrick | #B22222 | 178, 34, 34 | |
| DarkRed | #8B0000 | 139, 0, 0 | |
| Maroon | #800000 | 128, 0, 0 | |
| Pink | #FFC0CB | 255, 192, 203 | |
| LightPink | #FFB6C1 | 255, 182, 193 | |
| HotPink | #FF69B4 | 255, 105, 180 | |
| DeepPink | #FF1493 | 255, 20, 147 | |
| MediumVioletRed | #C71585 | 199, 21, 133 | |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
Variasi Warna Kuning dan Oranye
Apabila memerlukan variasi warna kuning, berikut kode yang bisa Anda gunakan:
| Hasil | Kode Warna HTML | Kode HEX | Kode RGB |
|---|---|---|---|
| Gold | #FFD700 | 255, 215, 0 | |
| Yellow | #FFFF00 | 255, 255, 0 | |
| LightYellow | #FFFFE0 | 255, 255, 224 | |
| LemonChiffon | #FFFACD | 255, 250, 205 | |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 | |
| PapayaWhip | #FFEFD5 | 255, 239, 213 | |
| Moccasin | #FFE4B5 | 255, 228, 181 | |
| PeachPuff | #FFDAB9 | 255, 218, 185 | |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 | |
| Khaki | #F0E68C | 240, 230, 140 | |
| DarkKhaki | #BDB76B | 189, 183, 107 | |
| Coral | #FF7F50 | 255, 127, 80 | |
| Tomato | #FF6347 | 255, 99, 71 | |
| OrangeRed | #FF4500 | 255, 69, 0 | |
| DarkOrange | #FF8C00 | 255, 140, 0 | |
| Orange | #FFA500 | 255, 165, 0 |
Variasi Warna Hijau
Untuk variasi warna hijau, berikut kodenya:
| Hasil | Kode Warna HTML | Kode HEX | Kode RGB |
|---|---|---|---|
| GreenYellow | #ADFF2F | 173, 255, 47 | |
| Chartreuse | #7FFF00 | 127, 255, 0 | |
| LawnGreen | #7CFC00 | 124, 252, 0 | |
| Lime | #00FF00 | 0, 255, 0 | |
| LimeGreen | #32CD32 | 50, 205, 50 | |
| PaleGreen | #98FB98 | 152, 251, 152 | |
| LightGreen | #90EE90 | 144, 238, 144 | |
| MediumSpringGreen | #00FA9A | 0, 250, 154 | |
| SpringGreen | #00FF7F | 0, 255, 127 | |
| MediumSeaGreen | #3CB371 | 60, 179, 113 | |
| SeaGreen | #2E8B57 | 46, 139, 87 | |
| ForestGreen | #228B22 | 34, 139, 34 | |
| Green | #008000 | 0, 128, 0 | |
| DarkGreen | #006400 | 0, 100, 0 | |
| YellowGreen | #9ACD32 | 154, 205, 50 | |
| OliveDrab | #6B8E23 | 107, 142, 35 | |
| Olive | #808000 | 128, 128, 0 | |
| DarkOliveGreen | #556B2F | 85, 107, 47 | |
| MediumAquamarine | #66CDAA | 102, 205, 170 | |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 | |
| LightSeaGreen | #20B2AA | 32, 178, 170 | |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
Variasi Warna Biru
Berikut daftar variasi warna biru dan kode HTML yang bisa Anda gunakan:
| Hasil | Kode Warna HTML | Kode HEX | Kode RGB |
|---|---|---|---|
| DarkCyan | #008B8B | 0, 139, 139 | |
| Teal | #008080 | 0, 128, 128 | |
| Aqua | #00FFFF | 0, 255, 255 | |
| LightCyan | #E0FFFF | 224, 255, 255 | |
| PaleTurquoise | #AFEEEE | 175, 238, 238 | |
| Turquoise | #40E0D0 | 64, 224, 208 | |
| MediumTurquoise | #48D1CC | 72, 209, 204 | |
| DarkTurquoise | #00CED1 | 0, 206, 209 | |
| CadetBlue | #5F9EA0 | 95, 158, 160 | |
| SteelBlue | #4682B4 | 70, 130, 180 | |
| LightSteelBlue | #B0C4DE | 176, 196, 222 | |
| PowderBlue | #B0E0E6 | 176, 224, 230 | |
| LightBlue | #ADD8E6 | 173, 216, 230 | |
| SkyBlue | #87CEEB | 135, 206, 235 | |
| LightSkyBlue | #87CEFA | 135, 206, 250 | |
| DeepSkyBlue | #00BFFF | 0, 191, 255 | |
| DodgerBlue | #1E90FF | 30, 144, 255 | |
| CornflowerBlue | #6495ED | 100, 149, 237 | |
| MediumSlateBlue | #7B68EE | 123, 104, 238 | |
| RoyalBlue | #4169E1 | 65, 105, 225 | |
| Blue | #0000FF | 0, 0, 255 | |
| MediumBlue | #0000CD | 0, 0, 205 | |
| DarkBlue | #00008B | 0, 0, 139 | |
| Navy | #000080 | 0, 0, 128 | |
| MidnightBlue | #191970 | 25, 25, 112 |
Variasi Warna Ungu
Berikut variasi warna ungu dan kodenya:
| Hasil | Kode Warna HTML | Kode HEX | Kode RGB |
|---|---|---|---|
| Lavender | #E6E6FA | 230, 230, 250 | |
| Thistle | #D8BFD8 | 216, 191, 216 | |
| Plum | #DDA0DD | 221, 160, 221 | |
| Violet | #EE82EE | 238, 130, 238 | |
| Orchid | #DA70D6 | 218, 112, 214 | |
| Fuchsia | #FF00FF | 255, 0, 255 | |
| Magenta | #FF00FF | 255, 0, 255 | |
| MediumOrchid | #BA55D3 | 186, 85, 211 | |
| MediumPurple | #9370DB | 147, 112, 219 | |
| BlueViolet | #8A2BE2 | 138, 43, 226 | |
| DarkViolet | #9400D3 | 148, 0, 211 | |
| DarkOrchid | #9932CC | 153, 50, 204 | |
| DarkMagenta | #8B008B | 139, 0, 139 | |
| Purple | #800080 | 128, 0, 128 | |
| Indigo | #4B0082 | 75, 0, 130 | |
| SlateBlue | #6A5ACD | 106, 90, 205 | |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
Variasi Warna Cokelat
Untuk variasi warna cokelat, ini kode HTML yang bisa digunakan:
| Hasil | Kode Warna HTML | Kode HEX | Kode RGB |
|---|---|---|---|
| Cornsilk | #FFF8DC | 255, 248, 220 | |
| BlanchedAlmond | #FFEBBD | 255, 235, 205 | |
| Bisque | #FFE4C4 | 255, 228, 196 | |
| NavajoWhite | #FFDEAD | 255, 222, 173 | |
| Wheat | #F5DEB3 | 245, 222, 179 | |
| BurlyWood | #DEB887 | 222, 184, 135 | |
| Tan | #D2B48C | 210, 180, 140 | |
| RosyBrown | #BC8F8F | 188, 143, 143 | |
| SandyBrown | #F4A460 | 244, 164, 96 | |
| Goldenrod | #DAA520 | 218, 165, 32 | |
| DarkGoldenrod | #B8860B | 184, 134, 11 | |
| Peru | #CD853F | 205, 133, 63 | |
| Chocolate | #D2691E | 210, 105, 30 | |
| SaddleBrown | #8B4513 | 139, 69, 19 | |
| Sienna | #A0522D | 160, 82, 45 | |
| Brown | #A52A2A | 165, 42, 42 |
Variasi Warna Putih Terang
Di bawah ini adalah kode HTML untuk variasi warna putih:
| Hasil | Kode Warna HTML | Kode HEX | Kode RGB |
|---|---|---|---|
| White | #FFFFFF | 255, 255, 255 | |
| Snow | #FFFAFA | 255, 250, 250 | |
| Honeydew | #F0FFF0 | 240, 255, 240 | |
| MintCream | #F5FFFA | 245, 255, 250 | |
| Azure | #F0FFFF | 240, 255, 255 | |
| AliceBlue | #F0F8FF | 240, 248, 255 | |
| GhostWhite | #F8F8FF | 248, 248, 255 | |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 | |
| Seashell | #FFF5EE | 255, 245, 238 | |
| Beige | #F5F5DC | 245, 245, 220 | |
| OldLace | #FDF5E6 | 253, 245, 230 | |
| FloralWhite | #FFFAF0 | 255, 250, 240 | |
| Ivory | #FFFFF0 | 255, 255, 240 | |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 | |
| Linen | #FAF0E6 | 250, 240, 230 | |
| LavenderBlush | #FFF0F5 | 255, 240, 245 | |
| MistyRose | #FFE4E1 | 255, 228, 225 |
Variasi Warna Hitam, Abu-Abu, dan Gelap
Berikut adalah kode HTML untuk variasi warna abu-abu:
| Hasil | Kode Warna HTML | Kode HEX | Kode RGB |
|---|---|---|---|
| Gainsboro | #DCDCDC | 220, 220, 220 | |
| LightGray | #D3D3D3 | 211, 211, 211 | |
| Silver | #C0C0C0 | 192, 192, 192 | |
| DarkGray | #A9A9A9 | 169, 169, 169 | |
| Gray | #808080 | 128, 128, 128 | |
| DimGray | #696969 | 105, 105, 105 | |
| LightSlateGray | #778899 | 119, 136, 153 | |
| SlateGray | #708090 | 112, 128, 144 | |
| DarkSlateGray | #2F4F4F | 47, 79, 79 | |
| Black | #000000 | 0, 0, 0 |
Selain opsi di atas, Anda juga masih bisa menggabungkan berbagai warna lain untuk menghasilkan kombinasi yang tepat. Sebab, ada banyak sekali kemungkinan warna yang bisa dipilih menggunakan kode HEX atau RGB.
Berikut contoh warna-warna yang tidak memiliki kode warna HTML tapi bisa dihasilkan menggunakan kode HEX dan RGB:
| Hasil | Kode Hex | Kode RGB |
|---|---|---|
| #A2A832 | rgb(162, 168, 50) | |
| #3259A8 | rgb(50, 89, 168) | |
| #7C3F55 | rgb(124, 63, 85) | |
| #8A7342 | rgb(138, 115, 66) | |
| #B1849F | rgb(177, 132, 159) | |
| #52619F | rgb(82, 97, 159) | |
| #9C754D | rgb(156, 117, 77) | |
| #5F7E68 | rgb(95, 126, 104) | |
| #AC6F95 | rgb(172, 111, 149) | |
| #5D6D8E | rgb(93, 109, 142) |
Representasi Warna Digital yang Ada saat Ini
Saat ini, ada beberapa model warna digital yang digunakan dalam desain visual, yang tiap-tiapnya memiliki contoh penggunaan idealnya sendiri.
Misalnya, kode warna HTML lebih mudah dan praktis karena langsung menuliskan namanya, HEX menjamin warna yang lebih tepat, dan RGB bisa digunakan untuk manipulasi warna tingkat lanjut.
Dengan mempelajari kode warna ini, Anda pun bisa menghadirkan pengalaman visual yang menarik, memastikan desain Anda bisa ditampilkan tanpa masalah di berbagai perangkat dan platform.
Berikut ini adalah beberapa model warna digital yang paling populer saat ini:
- Kode Warna HTML. Diimplementasikan dengan menggunakan nama warnanya, bukan kode. Misalnya
red,antiquewhite,darkorange. Jumlah kemungkinannya lebih terbatas daripada model warna lainnya. - Kode Warna Heksadesimal (Hex). Menggunakan kombinasi 6 digit angka dan huruf untuk merepresentasikan warna. Sebagai contoh,
#FFFFFFmewakili warna putih. - Kode Warna RGB. Kepanjangannya adalah Red, Green, Blue. Warna ditampilkan dengan menentukan intensitas ketiga warna utama, yaitu merah, hijau, dan biru. Misalnya,
rgb(255, 255, 255)untuk warna putih. RGB memiliki variasi, yaitu RGBA, yang menyertakan nilai Alpha untuk opacity. Contohnya,rgba(255, 255, 255, 1)merepresentasikan warna putih buram. - Kode Warna CMYK. Singkatan dari Cyan, Magenta, Yellow, Key (Hitam). Model ini terutama digunakan dalam pencetakan warna. Dalam implementasinya, warna dicampurkan berdasarkan persentase dari keempat warna tersebut. Contohnya, warna biru pekat bisa direpresentasikan sebagai
cmyk(100%, 80%, 0%, 20%). - Kode Warna HSV. Merupakan singkatan dari Hue, Saturation, Value. Dengan model ini, properti warna dikontrol secara intuitif berdasarkan rona, saturasi, dan nilainya. Contohnya, warna kuning cerah bisa direpresentasikan menggunakan kode
hsv(60°, 100%, 100%). - Kode Warna HSL. Singkatan dari Hue, Saturation, Lightness. Format ini merepresentasikan warna dengan cara yang lebih mudah dipahami oleh manusia. Contohnya,
hsl(0, 0%, 100%)adalah warna putih. HSL juga memiliki variasi yang menentukan opacity, yaitu HSLA. Misalnya,hsla(0, 0%, 100%, 1)akan menghasilkan warna putih buram.
Contoh Cara Menggunakan Kode Warna HTML
Nah, setelah memahami warna-warna yang ada, Anda juga perlu tahu cara menerapkannya untuk menciptakan desain yang menarik secara visual dan konsisten.
Di bawah ini, kami akan membagikan beberapa contoh praktis penggunaan kode warna HTML menggunakan Hex. Apabila lebih suka menggunakan kode warna HTML atau RGB, cukup ganti kode Hex dengan nilai yang sesuai.
Misalnya, untuk menggunakan kode warna HTML atau RGB bagi warna merah, cukup ganti kode dalam format #FF0000 dengan red atau rgb(255, 0, 0), sesuai daftar dalam tabel.
Mengganti Warna Teks
Di bawah ini, kami akan menunjukkan cara mengganti warna teks menggunakan kode warna Hex untuk mendapatkan hasil seperti di bawah ini:
Contoh teks ini menggunakan kode warna Hex: #FF0000
Contoh teks ini menggunakan kode warna Hex: #00FF00
Contoh teks ini menggunakan kode warna Hex: #0000FF
Untuk menerapkan kustomisasi warna di atas, Anda bisa menuliskan kode seperti ini:
<p style="color: #FF0000; margin-bottom: 10px;">Contoh teks ini menggunakan kode warna Hex: #FF0000</p> <p style="color: #00FF00; margin-bottom: 10px;">Contoh teks ini menggunakan kode warna Hex: #00FF00</p> <p style="color: #0000FF; margin-bottom: 10px;">Contoh teks ini menggunakan kode warna Hex: #0000FF</p>
Memberi Warna pada Border Tabel
Contoh berikut ini menunjukkan cara menerapkan warna pada border tabel menggunakan kode Hex, yang akan menghasilkan output seperti berikut ini:
| Contoh Warna Border Tabel 1 |
| Contoh Warna Border Tabel 2 |
| Contoh Warna Border Tabel 3 |
Kode yang bisa Anda gunakan adalah:
<table style="border: 2px solid #FF0000; margin-bottom: 10px;">
<tr>
<td>Contoh Warna Border Tabel 1</td>
</tr>
</table>
<table style="border: 2px solid #00FF00; margin-bottom: 10px;">
<tr>
<td>Contoh Warna Border Tabel 2</td>
</tr>
</table>
<table style="border: 2px solid #0000FF; margin-bottom: 10px;">
<tr>
<td>Contoh Warna Border Tabel 3</td>
</tr>
</table>
Menambahkan Warna Background pada Teks
Contoh di bawah ini menunjukkan cara menambahkan warna latar belakang teks menggunakan kode Hex. Hasilnya, Anda akan melihat teks seperti di bawah ini:
Contoh teks ini diberi warna latar belakang menggunakan kode warna Hex: #F08080 (Light Coral)
Contoh teks ini diberi warna latar belakang menggunakan kode warna Hex: #98FB98 (Pale Green)
Contoh teks ini diberi warna latar belakang menggunakan kode warna Hex: #87CEFA (Light Sky Blue)
Untuk melakukan penyesuaian seperti di atas, Anda bisa menggunakan kode berikut:
<p style="background-color: #F08080; color: #000000; margin-bottom: 10px;">Contoh teks ini diberi warna latar belakang menggunakan kode warna Hex: #F08080 (Light Coral)</p> <p style="background-color: #98FB98; color: #000000; margin-bottom: 10px;">Contoh teks ini diberi warna latar belakang menggunakan kode warna Hex: #98FB98 (Pale Green)</p> <p style="background-color: #87CEFA; color: #000000; margin-bottom: 10px;">Contoh teks ini diberi warna latar belakang menggunakan kode warna Hex: #87CEFA (Light Sky Blue)</p>
Mengubah Warna Tombol HTML
Anda juga bisa mengubah warna tombol yang dibuat menggunakan kode HTML, seperti pada contoh berikut ini.
Kode yang bisa Anda tulis untuk mendapatkan hasil di atas adalah:
<button style="background-color: #FF0000; color: #ffffff; padding: 10px 20px; border: none; margin-bottom: 10px;">Contoh Tombol Warna Hex 1</button> <button style="background-color: #00FF00; color: #000000; padding: 10px 20px; border: none; margin-bottom: 10px;">Contoh Tombol Warna Hex 2</button> <button style="background-color: #0000FF; color: #ffffff; padding: 10px 20px; border: none; margin-bottom: 10px;">Contoh Tombol Warna Hex 3</button>
Selain mengatur warnanya, Anda juga bisa memberi jarak pada setiap tombol dengan mengatur angka padding (misalnya 10px, 20px, dan seterusnya).
Mengatur Warna Div Element
Contoh ini akan menunjukkan cara mengatur warna latar belakang elemen div yang bisa berisi beberapa elemen, termasuk teks, gambar, atau elemen HTML lainnya. Hasilnya akan seperti ini:
Berbeda dengan elemen latar belakang teks, elemen <div> berfungsi untuk mengatur warna latar belakang container atau pembagian yang lebih besar pada halaman web.
Berikut adalah kode yang digunakan untuk menghasilkan output di atas:
<div style="background-color: #F08080; color: #000000; padding: 20px; margin-bottom: 10px;">Div dengan warna latar belakang Hex: #F08080 (Light Coral)</div> <div style="background-color: #98FB98; color: #000000; padding: 20px; margin-bottom: 10px;">Div dengan warna latar belakang Hex: #98FB98 (Pale Green)</div> <div style="background-color: #87CEFA; color: #000000; padding: 20px; margin-bottom: 10px;">Div dengan warna latar belakang Hex: #87CEFA (Light Sky Blue)</div>
Saran Bacaan
Ingin mempelajari penggunaan kode HTML selain untuk warna? Yuk, baca artikel kami tentang contoh kode HTML untuk pemula!
Cara Mencari Kode Warna dengan Mudah
Untuk menemukan kode HEX atau RGB warna tertentu, ada berbagai tool yang bisa Anda manfaatkan. Beberapa tool ini sudah disediakan secara default di perangkat yang Anda gunakan, serta ada juga yang tersedia online.
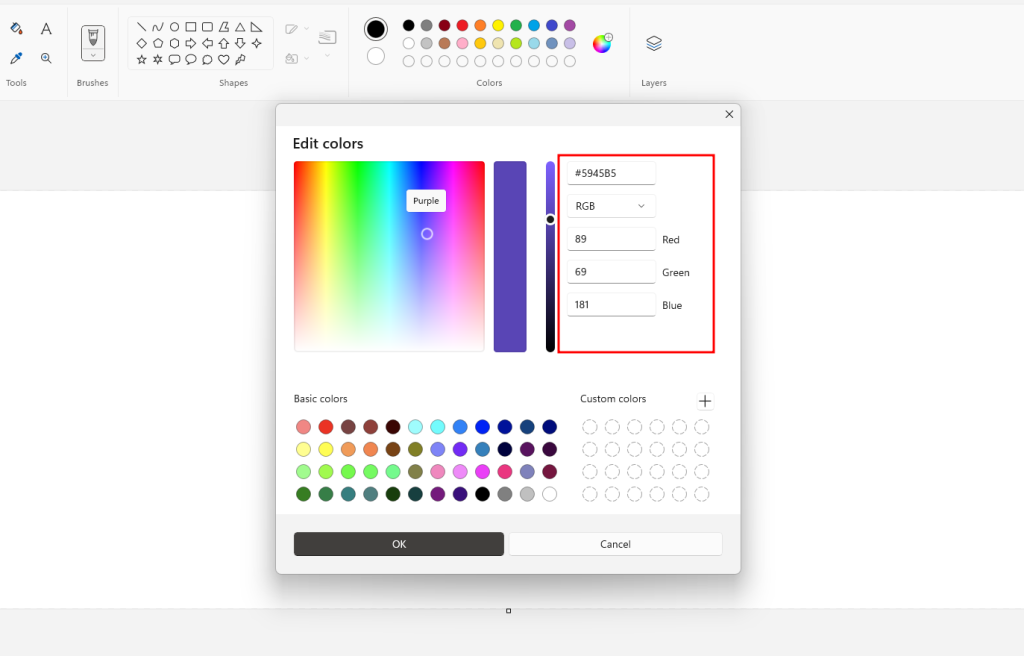
Contohnya, Microsoft Paint bawaan sistem Windows memiliki tool pemilih warna yang juga menampilkan kodenya dalam HEX, RGB, dan HSV. Anda bisa mengaksesnya dari bagian Colors, lalu cukup mengarahkan kursor ke warna yang diinginkan. Kode Hex warna tersebut akan muncul di sebelah kanan.

Selain itu, tersedia juga berbagai tool online yang bisa Anda gunakan. Tak perlu repot-repot mencarinya, karena Google menyediakan pemilih warna yang langsung bisa Anda akses dari halaman hasil mesin pencari (SERP).
Cukup ketikkan “HTML color picker” di kolom pencarian Google, lalu Anda bisa mengakses tool ini, dengan pilihan kode HEX, RGB, CMYK, HSV, dan HSL. Pilih warna dengan mengarahkan kursor, lalu lihat pratinjaunya di sebelah kiri. Setelah itu, Anda bisa menyalin kodenya sesuai kebutuhan.

Menggunakan tool tersebut, desainer dan developer pun bisa dengan mudah memilih dan menentukan warna yang tepat sehingga mereka bisa menerapkannya secara konsisten untuk proyek-proyek yang memerlukan proses kreatif.

Kesimpulan
Kode warna HTML memiliki peran yang sangat penting apabila Anda sering menangani hal-hal seputar desain dan web development. Menggunakan kode-kode ini, Anda bisa menyesuaikan elemen visual dan tampilan website dengan tepat guna menciptakan desain yang sesuai rencana.
Dengan memahami berbagai jenis kode warna dan penggunaannya, Anda pun bisa membuat halaman web yang menarik dan mudah diakses. Selanjutnya, Anda bisa menggunakan tutorial ini sebagai referensi untuk menyempurnakan desain Anda dan menjamin konsistensi warna dalam proyek Anda.
Apabila masih memiliki pertanyaan, jangan ragu untuk menyampaikannya lewat kolom komentar di bawah artikel ini, ya!

